The Botanist
How might we design an experience at
The Phipps Conservatory to make people notice the details of the plants so that they can be inspired to learn and connect with them?
My Role:
UI Design, User Researcher, 3D Prototyping, Video Editing
Tools:
Figma, Protopie, P5.js, After Effects
Overview
Phipps Botanical Garden, Pittsburgh's premier public destination, is committed to cultivating a deep connection between individuals and the botanical world. Addressing visitors' concerns about limited sensory interactions, especially a lack of touch and smell experiences, we introduce "The Botanist."
This multi-sensory experience leverages digital tools and calming technology to enhance engagement.
We create the Botanist Glass as smart observation tools for plant recognition and interaction, the Machine Learning-Powered Learning Station provides an immersive plant education experience, and the Memento Card acts as a personalized recap of visitors' plant observations, fostering a more holistic connection with nature.
RESEARCH PROCESS
What are the needs of The Phipps visitors?
To gain a deeper understanding of the Phipps Conservatory visitors, our step involves conducting three user studies key stakeholders, visitors, and site observations. In this case, we asked three key questions:
How are visitors enjoying Phipps conservatory?
What specific interactions contribute most significantly to visitors' overall delight and enjoyment during their visit to Phipps Conservatory?
What goals or reasons prompt visitors to come and visit Phipps Conservatory?
What are the key challenges or least joyful interactions that visitors experience during their visit to Phipps Conservatory?
3
Interviews with key Phipps Conservatory stakeholders.
10
Interviews with Phipps Conservatory visitors using intercept method.
8
Site observations conducted as a team from 8 different observation points.

Key Research Insights
During our research, we uncovered crucial insights that significantly impact our design decisions and principles, emphasizing a primary focus on meeting the needs of visitors.



Visitors wants to engage with the plants but are uncertain about the ways to interact, feeling limited to mere sight observation.
Many of our interviewees express a desire to smell or touch the plants to glean more information about them.



Visitors want contextual information to better understand the plants.
While Phipps Conservatory provides name tags for plant collections, visitors are requesting additional information to enhance their understanding. They need details such as habitat, anatomical description, and the plant's relationship to the human context.



Visitors want to connect with plants on a deeper level by identifying and acknowledging their unique characteristics.
This limitation hinders their ability not only to recognize the plants
but also to comprehend, learn, and forge meaningful connections with them.
DESIGN PROCESS
How might we design an experience at
The Phipps Conservatory to make people notice
the details of the plants so that they can be inspired
to learn and connect with them?
Design Principles
Upon uncovering our key insights, our subsequent step involves formulating design principles. These principles serve as the translations of our insights, providing a guiding framework for the entirety of the design process.
Engaging visitors’ senses of touch, smell, vision, and hearing (extending the experiences beyond vision). stakeholders.
Establishing meaningful connections between visitors and the plants they encounter.
Offering visitors new botanical vocabularies to describe their sensations and recognize plants.
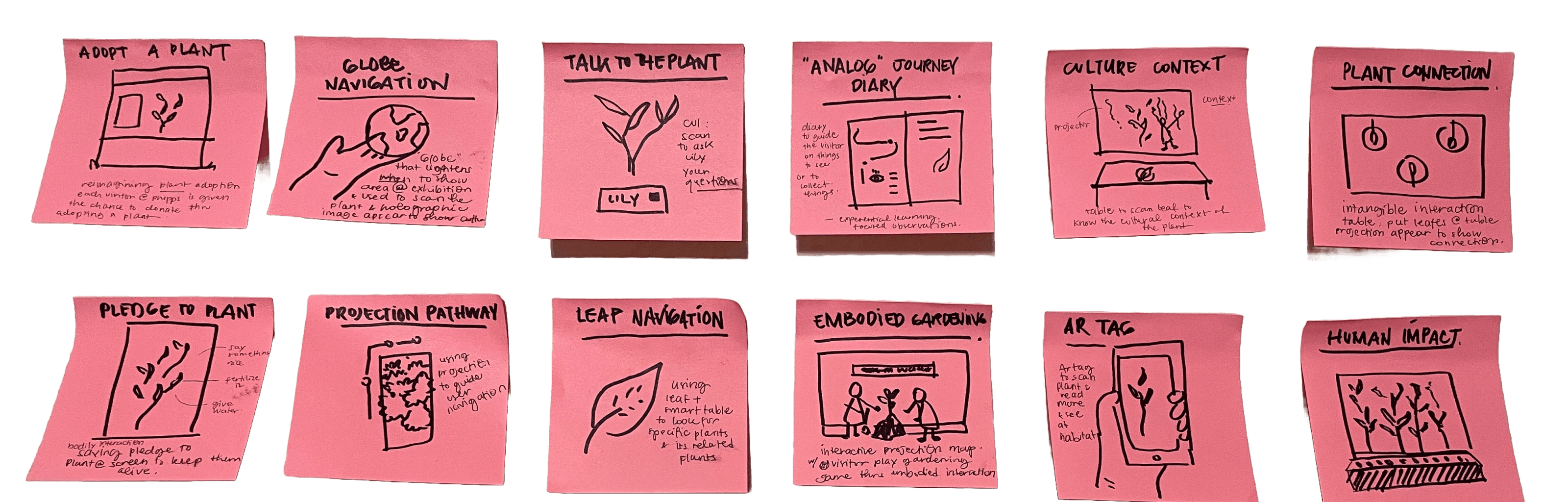
Design Concept



The Botanist
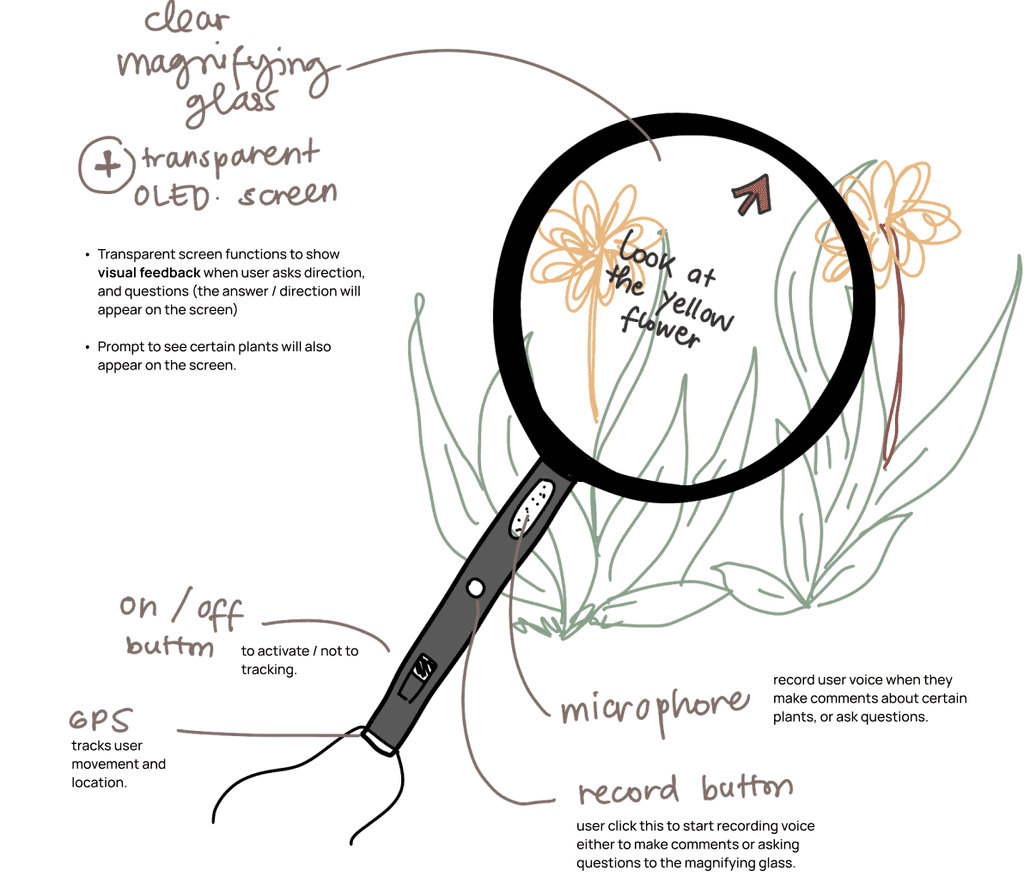
Magnifying Glass
While researching botanical gardens, tools, and individuals studying plants, I came across botanist tools—a set of devices typically utilized by botanists.
One such tool is the magnifying glass, employed by botanists to examine plant details. I decided to propose the idea to the team due to the alignment
of this tool with the purpose and design principles
we had defined earlier.
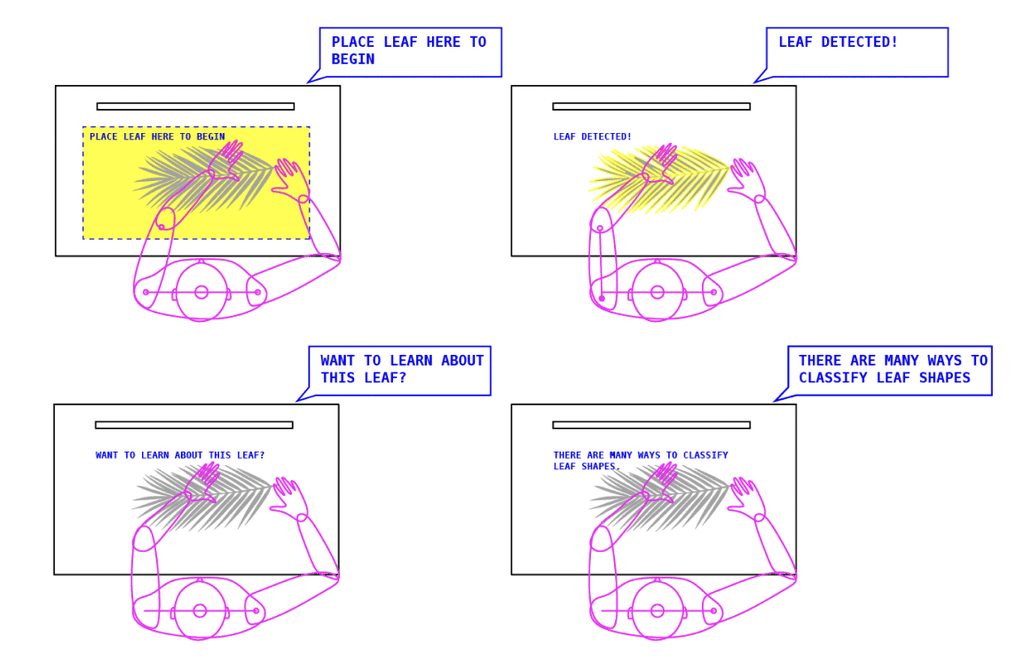
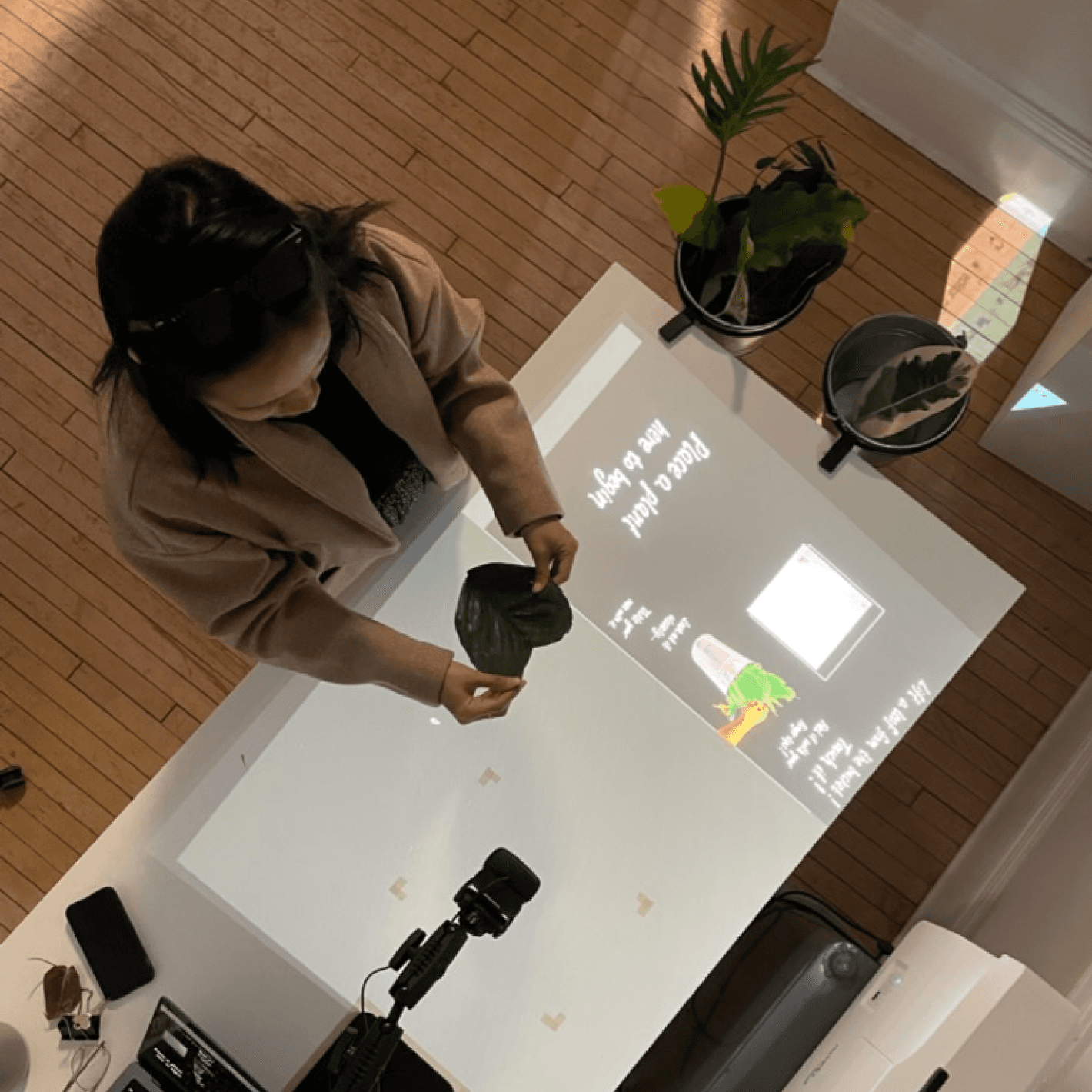
The Smart Table
Learning Station
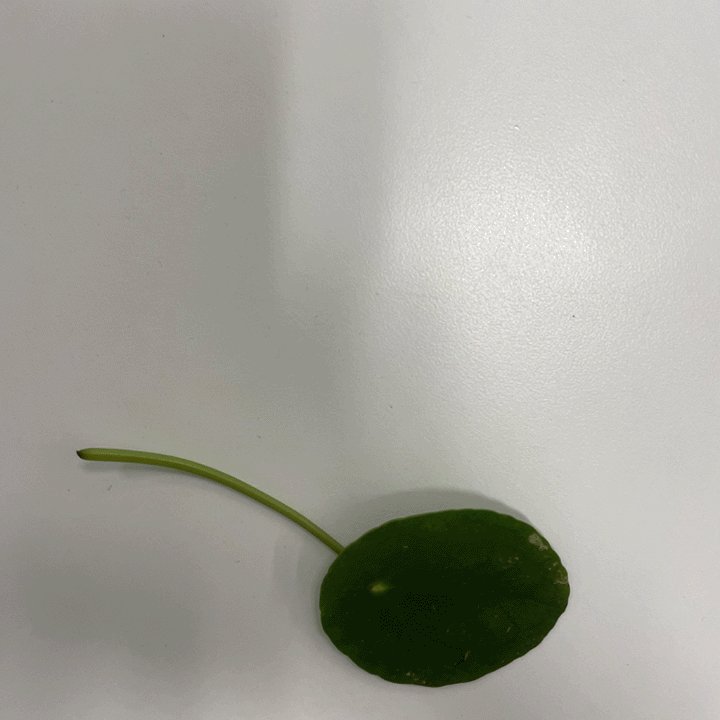
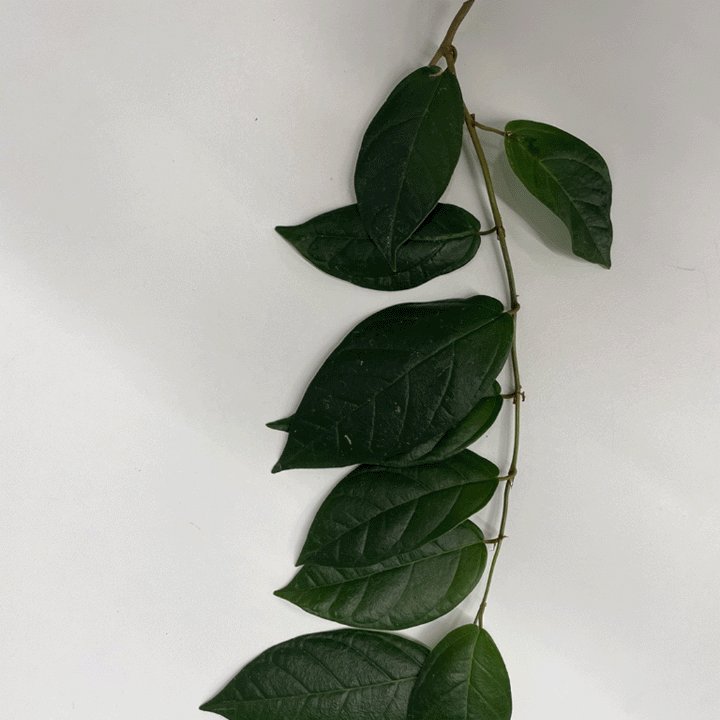
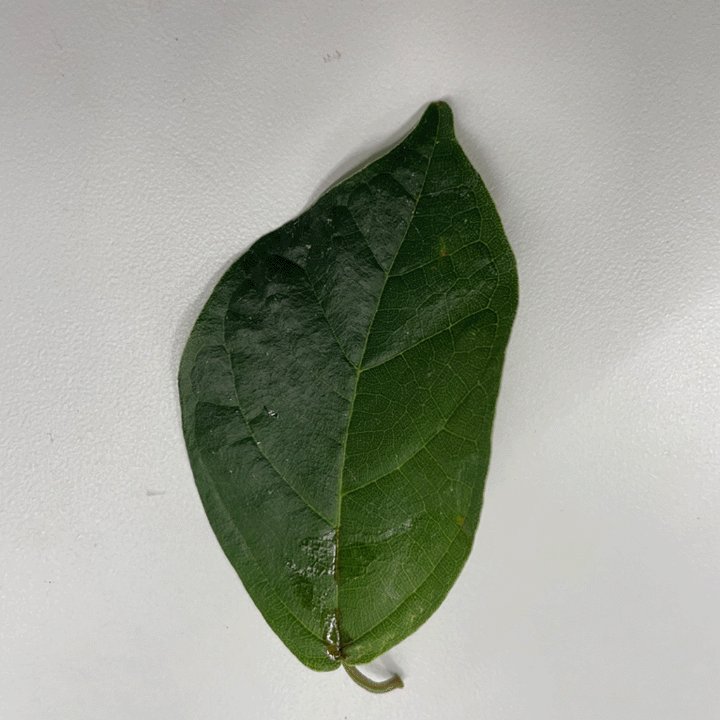
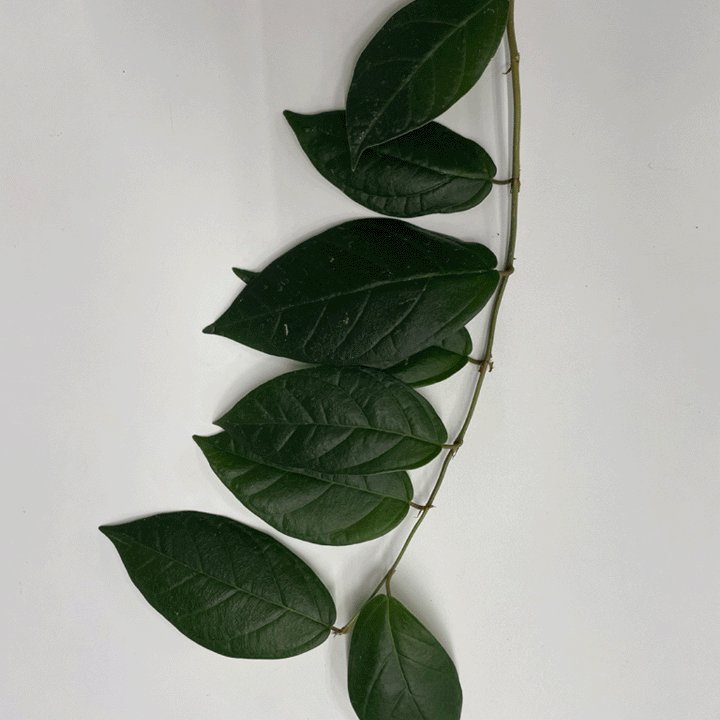
In addition to the magnifying glass, we also delved into the concept of incorporating a smart table to enhance learning about plant anatomy. This idea originated from our observations at Phipps Conservatory, where we noticed numerous leaves naturally falling from the plants, being collected by officers for recycling.
Recognizing this opportunity, we envisioned using the fallen leaves as a means to assist visitors in learning about plants and introducing new vocabulary to them. This smart table idea then becomes the station / place for visitors to do so.
Memento Card
To tie their journey at the end, visitors will be given the postcard at the end of their journey when they return the glass that will show all the plants they have seen inside the obseervatory.

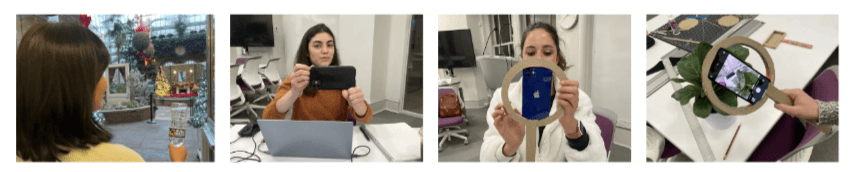
Technology Approach
Subsequently, we carefully consider the most appropriate technology for each of the conceptual tools we have selected to ensure they effectively deliver the features we intend to design. Despite being at the prototyping stage, our goal is to closely align the implementation with the intended concept.
We utilized a smartphone as a magnifying glass by hosting an app designed to recognize plants and provide magnifying glass features as intended. This was complemented by Protopie, which allowed us to use the camera as the UI background.
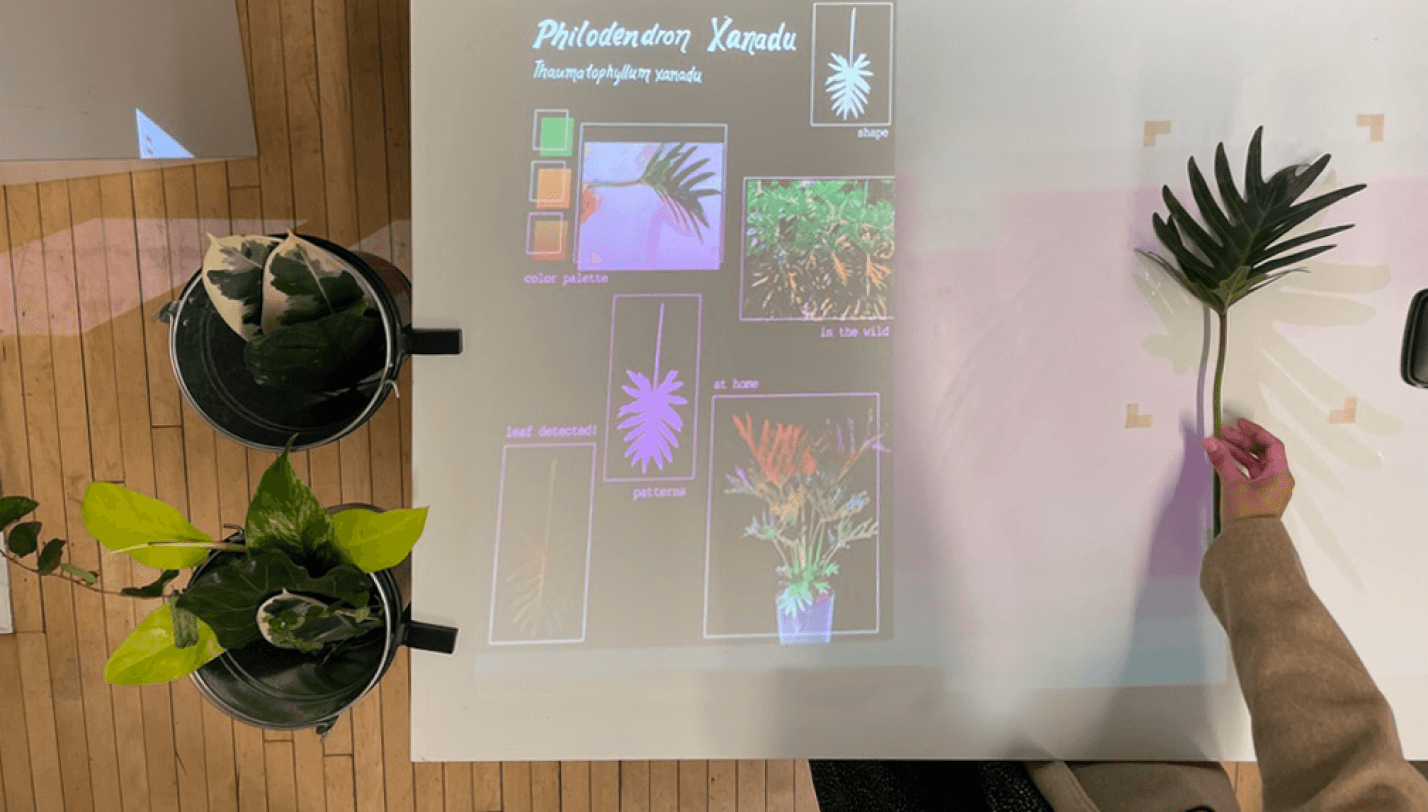
For the smart table, we employed a combination of machine learning tools such as Teachable Machine and P5.js for leaf recognition. Additionally, we utilized projection mapping tools to provide user feedback and display the learning flow.
Prototyping
In addition to determining the overall features and user experience, we meticulously finalized the physical design of the tools previously identified. Employing a diverse range of prototyping processes, we ensured that the chosen form not only met aesthetic standards but also adhered to ergonomic principles, prioritizing user comfort and functionality.











UI Design Systems
A critical aspect of the design process involves the development of user interfaces for the Magnifying Glass, Smart Table, and Recap Card. We prioritize ensuring that the style and components align seamlessly with the distinctive visual identity of Phipps, as well as with the objectives outlined in our design challenge statement. This careful alignment enhances cohesiveness and user engagement across the entire system.

Philodendron Xanadu
Thaumatophyllum Xanadu
Hi! I am native to the rainforests of Brazil.
I am a popular house plant too, as long as I live in a warm and humid environment that mimic my natural habitat.
Clue
Bright and vibrant
Cinnamon and vanilla
Waxy
Philodendron Xanadu Added to Collection
In crafting the UI for the magnifying glass, we deliberately focused on achieving optimal contrast with the natural colors within the Phipps Conservatory. Given the abundance of natural light and the predominant green hues from the plants, we made a strategic choice to employ neutral colors such as black and white.
When it comes to the layout, we adhere to a comparable principle. However, given that this takes the form of a learning quiz, our emphasis extends beyond visual appeal, visibility, and clarity for users. It is imperative that the design not only possesses these qualities but also integrates engaging content that encourages visitors to actively interact with the plant and explore its intricacies.
FINAL DESIGN OUTPUT
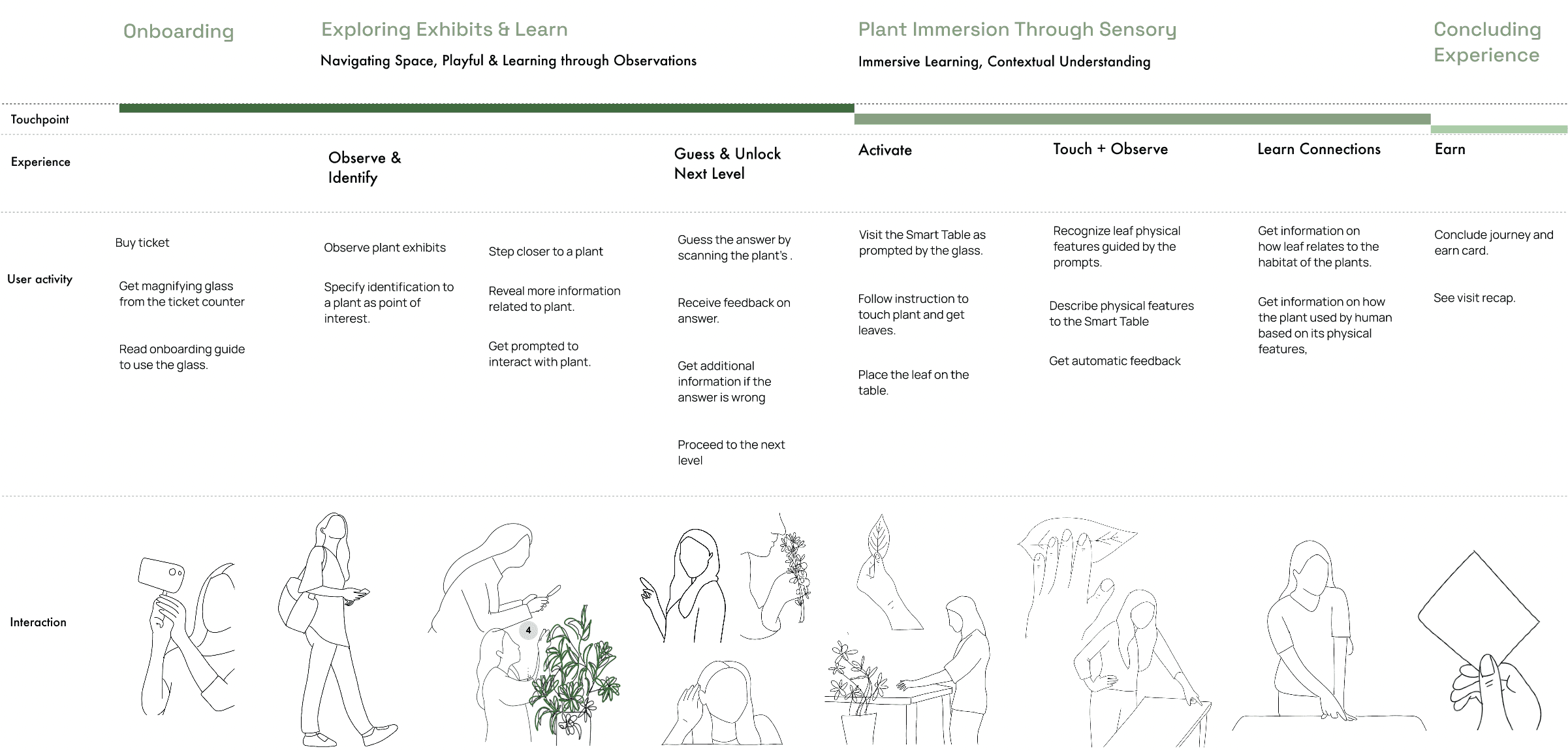
The Botanist Experience
Identifier
When pointed at a plant, the glass will provide three layers of information as the user move closer: the first layer displays the plant's name and scientific name, the second offers general information, and the third provides specific details about zoomed-in plant parts, including guidance on interaction.
Guessing Game
The guessing game is activated by location-based sensors integrated into the phone.
This game sporadically appears in select rooms to avoid being intrusive. The user needs to guess the plant based on sensorial clues that invite them to interact with the plant.
Navigation
As an additional feature, we add navigation to help users found place or plant exhibit as they request.
Smart Table
Leveraging machine learning, visitors can initiate a learning experience by detecting leaves. This prompts an engaging quiz, encouraging visitors to recognize and explore the intricate details of the leaves.
Lia Purnamasari / 2024
Pittsburgh, Pennsylvania